Asiakkaan ja palvelimen yleiskatsaus
Nyt kun tiedät palvelinpuolen ohjelmoinnin tarkoituksen ja mahdolliset edut, aiomme tutkia yksityiskohtaisesti, mitä tapahtuu, kun palvelin vastaanottaa "dynaamisen pyynnön" selaimelta. Koska useimmat verkkosivuston palvelinpuolen koodit käsittelevät pyyntöjä ja vastauksia samalla tavalla, tämä auttaa sinua ymmärtämään, mitä sinun on tehtävä kirjoittaessasi suurimman osan omasta koodistasi.
Esitiedot: Perustietoa tietokoneelta. Perustiedot siitä, mitä web-palvelin on. Tavoite: Ymmärtää asiakas-palvelin vuorovaikutusta dynaamisella verkkosivustolla ja erityisesti mitä toimintoja palvelinpuolen koodin on suoritettava.Keskustelussa ei ole todellista koodia, koska emme ole vielä valinneet verkkokehystä koodimme kirjoittamiseen! Tämä keskustelu on kuitenkin edelleen erittäin ajankohtainen, koska kuvattu käyttäytyminen on toteutettava palvelinpuolen koodillasi riippumatta siitä, minkä ohjelmointikielen tai verkkokehyksen valitset.
Web-selaimet kommunikoivat verkkopalvelimien kanssa HTTP (HyperText Transfer Protocol) -protokollan avulla. Kun napsautat linkkiä verkkosivulla, lähetät lomakkeen tai suoritat haun, selain lähettää HTTP-pyynnön palvelimelle.
Tämä pyyntö sisältää:
URL-osoite, joka yksilöi kohdepalvelimen ja -resurssin (esim. HTML-tiedosto, tietty tietopiste palvelimella tai suoritettava työkalu). Menetelmä, joka määrittelee vaaditun toiminnon (esimerkiksi tiedoston hankkimiseksi tai tietojen tallentamiseksi tai päivittämiseksi). Eri menetelmät/verbit ja niihin liittyvät toiminnot on lueteltu alla: GET: Hanki tietty resurssi (esim. HTML-tiedosto, joka sisältää tietoja tuotteesta tai tuoteluettelo).POST: Luo uusi resurssi (esim. lisää uusi artikkeli wiki, lisää uusi yhteystieto tietokantaan).HEAD: Hanki tietyn resurssin metatietotiedot ilman runkoa, kuten GET tekisi. Voit esimerkiksi käyttää HEAD-pyyntöä selvittääksesi, milloin resurssi on viimeksi päivitetty, ja käyttää sitten ("kallimpaa") GET-pyyntöä vain resurssin lataamiseen, jos se on muuttunut.PUT: Päivitä olemassa oleva resurssi (tai luo uusi, jos sitä ei ole olemassa). POISTA: Poista määritetty resurssi. TRACE, OPTIONS, CONNECT, PATCH: Nämä verbit ovat vähemmän yleisiä / edistyneitä tehtäviä, joten emme käsittele niitä tässä.Lisätietoja voidaan koodata pyyntöön (esimerkiksi HTML-lomaketiedot). Tiedot voidaan koodata seuraavasti: URL-parametrit: GET-pyynnöt koodaavat tiedot palvelimelle lähetettävään URL-osoitteeseen lisäämällä sen loppuun nimi/arvo-pareja – esimerkiksi http://mysite.com?name=Fred&age=11. Sinulla on aina kysymysmerkki (?), joka erottaa loput URL-osoitteesta URL-parametreista, yhtäsuuruusmerkki (=), joka erottaa kunkin nimen siihen liittyvästä arvosta, ja et-merkki (&), joka erottaa kunkin parin. URL-parametrit ovat luonnostaan "turvattomia", koska käyttäjät voivat muuttaa niitä ja lähettää ne uudelleen. Tämän seurauksena URL-parametreja/GET-pyyntöjä ei käytetä pyynnöissä, jotka päivittävät palvelimen tietoja. Lähettää tietoja. POST-pyynnöt lisäävät uusia resursseja, joiden tiedot on koodattu pyynnön runkoon. Asiakaspuolen evästeet. Evästeet sisältävät istuntotietoja asiakkaasta, mukaan lukien avaimet, joita palvelin voi käyttää kirjautumistilan ja resurssien käyttöoikeuksien määrittämiseen.Verkkopalvelimet odottavat asiakkaan pyyntöviestejä, käsittelevät ne saapuessaan ja vastaavat verkkoselaimeen HTTP-vastausviestillä. Vastaus sisältää HTTP-vastauksen tilakoodin, joka ilmaisee, onnistuiko pyyntö (esim. "200 OK" onnistumiseen, "404 ei löydy", jos resurssia ei löydy, "403 Kielletty", jos käyttäjällä ei ole lupaa nähdä resurssi jne). GET-pyynnön onnistuneen vastauksen runko sisältää pyydetyn resurssin.
Kun HTML-sivu palautetaan, selain hahmontaa sen. Osana käsittelyä selain saattaa löytää linkkejä muihin resursseihin (esim. HTML-sivu viittaa yleensä JavaScript- ja CSS-sivuihin) ja lähettää erilliset HTTP-pyynnöt näiden tiedostojen lataamiseksi.
Sekä staattiset että dynaamiset verkkosivustot (jota käsitellään seuraavissa osissa) käyttävät täsmälleen samaa viestintäprotokollaa/-malleja.
Voit tehdä yksinkertaisen GET-pyynnön napsauttamalla linkkiä tai tekemällä hakuja sivustolta (kuten hakukoneen etusivulta). Esimerkiksi HTTP-pyyntö, joka lähetetään, kun teet haun MDN:ssä termillä "asiakaspalvelimen yleiskatsaus", näyttää paljon alla näkyvältä tekstiltä (se ei ole identtinen, koska osa viestistä riippuu selaimestasi/asetuksistasi ).
HTTP-viestien muoto on määritelty "verkkostandardissa" (RFC7230). Sinun ei tarvitse tietää näin yksityiskohtaisesti, mutta nyt ainakin tiedät mistä tämä kaikki tuli!
PyyntöPyynnön jokainen rivi sisältää tietoja siitä. Ensimmäistä osaa kutsutaan otsikoksi, ja se sisältää hyödyllistä tietoa pyynnöstä samalla tavalla kuin HTML-otsikko sisältää hyödyllistä tietoa HTML-dokumentista (mutta ei varsinaista sisältöä, joka on rungossa):
HAE /en-US/search?q=client+server+overview&topic=apps&topic=html&topic=css&topic=js&topic=api&topic=webdev HTTP/1.1 developer.mozilla.org keep-alive no-cache no-cache 1 Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, kuten Gecko) Chrome/52.0.2743.116 Safari/537.36 text/html,sovellus/xhtml+xml,sovellus/xml; 0.9,image/webp,*/*;q=0.8 https://developer.mozilla.org/en-US/ gzip, deflate, sdch, br ISO-8859-1,UTF-8;q=0.7,*; q=0.7 en-US,en;q=0.8,es;q=0.6 sessionid=6ynxs23n521lu21b1t136rhbv7ezngie; csrftoken=zIPUJsAZv6pcgCBJSCj1zU6pQZbfMUAT; dwf_section_edit=Epätosi; dwf_sg_task_completion=Epätosi; _gat=1; _ga=GA1.2.1688886003.1471911953; ffo=trueEnsimmäinen ja toinen rivi sisältävät suurimman osan tiedoista, joista puhuimme edellä:
Pyynnön tyyppi (GET). Kohderesurssin URL-osoite (/en-US/search). URL-parametrit (q=client%2Bserver%2Boverview&topic=apps&topic=html&topic=css&topic=js&topic=api&topic=webdev). Kohde-/isäntäsivusto (developer.mozilla.org). Ensimmäisen rivin lopussa on myös lyhyt merkkijono, joka ilmaisee tietyn protokollan version (HTTP/1.1).Viimeinen rivi sisältää tietoja asiakaspuolen evästeistä – näet tässä tapauksessa, että eväste sisältää hallintatunnuksen. istunnot (Eväste: sessionid=6ynxs23n521lu21b1t136rhbv7ezngie; ...).
Muut rivit sisältävät tietoja käytetystä selaimesta ja siitä, millaisia vastauksia se pystyy käsittelemään. Voit esimerkiksi nähdä täältä, että:
Selaimeni (User-Agent) on Mozilla Firefox (Mozilla/5.0). Se voi hyväksyä gzip-pakatut tiedot (Accept-Encoding: gzip). Se voi hyväksyä määritetyn merkkijoukon (Accept-Charset: ISO-8859-1,UTF-8;q=0.7,*;q=0.7) ja kieliä (Accept-Language: de,en;q=0.7,en- meille;q = 0,3). Viittausrivi osoittaa sen verkkosivun osoitteen, joka sisälsi linkin tähän resurssiin (eli pyynnön alkuperä, https://developer.mozilla.org/en-US/).HTTP-pyynnöillä voi myös olla runko, mutta se on tässä tapauksessa tyhjä.
VastausTämän pyynnön vastauksen ensimmäinen osa näkyy alla. Otsikko sisältää seuraavanlaisia tietoja:
Ensimmäisellä rivillä on vastauskoodi 200 OK, joka kertoo, että pyyntö onnistui. Näemme, että vastaus on teksti-/html-muotoiltu (sisältötyyppi). Voimme myös nähdä, että se käyttää UTF-8-merkistöä (Content-Type: text/html; charset=utf-8). Pää kertoo myös, kuinka suuri se on (Content-Length: 41823).Viestin lopussa näemme tekstiosan, joka sisältää varsinaisen pyynnön palauttaman HTML-koodin.
HTTP/1.1 200 OK Apache developer1.webapp.scl3.mozilla.com Accept,Cookie, Accept-Encoding text/html; charset=utf-8 ke, 07. syyskuuta 2016 00:11:31 GMT aikakatkaisu=5, max=999 Keep-Alive KIELTÄ välimuisti 41823...Vastauksen otsikon loppuosa sisältää tietoja vastauksesta (esim. milloin se luotiin), palvelin ja se, miten se odottaa selaimen käsittelevän sivua (esim. X-Frame-Options: DENY -rivi kertoo selaimelle, ettei se salli tämän sivun upottamista toiseen sivustoon).
HTTP POST tehdään, kun lähetät lomakkeen, joka sisältää palvelimelle tallennettavat tiedot.
PyyntöAlla oleva teksti näyttää HTTP-pyynnön, joka tehdään, kun käyttäjä lähettää uudet profiilitiedot tälle sivustolle. Pyynnön muoto on melkein sama kuin aiemmin näytetyssä GET-pyyntöesimerkissä, vaikka ensimmäinen rivi tunnistaa tämän pyynnön POST-testiksi.
POST /en-US/profiles/hamishwillee/edit HTTP/1.1 developer.mozilla.org keep-alive 432 no-cache ei-cache https://developer.mozilla.org 1 Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit /537.36 (KHTML, kuten Gecko) Chrome/52.0.2743.116 Safari/537.36 application/x-www-form-urlencoded text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/* ;q=0.8 https://developer.mozilla.org/en-US/profiles/hamishwillee/edit gzip, deflate, br en-US,en;q=0.8,es;q=0.6 sessionid=6ynxs23n521lu21b1t136rhbv7ezngie; _gat=1; csrftoken=zIPUJsAZv6pcgCBJSCj1zU6pQZbfMUAT; dwf_section_edit=Epätosi; dwf_sg_task_completion=Epätosi; _ga=GA1.2.1688886003.1471911953; ffo=truecsrfmiddlewaretoken=zIPUJsAZv6pcgCBJSCj1zU6pQZbfMUAT&user-username=hamishwillee&user-fullname=Hamish+Willee&user-title=&user-organisation=Australia-user&-amp;user&user&user aikavyöhyke = Australia%2FMelbourne&user-irc_nickname=&user-interests=&user-expertise=&user-twitter_url=&user-stackoverflow_url=&user-linkedin_url=&user-mozillians_userl=facebookTärkein ero on, että URL-osoitteessa ei ole parametreja. Kuten näet, lomakkeen tiedot on koodattu pyynnön runkoon (esimerkiksi uuden käyttäjän kokonimi asetetaan käyttämällä: &user-fullname=Hamish+Willee).
VastausPyynnön vastaus näkyy alla. Tilakoodi "302 Found" kertoo selaimelle, että viesti onnistui ja että sen on lähetettävä toinen HTTP-pyyntö ladatakseen Sijainti-kentässä määritellyn sivun. Muutoin tiedot ovat samankaltaisia kuin vastauksessa GET-pyyntöön.
HTTP/1.1 302 LÖYDETTY Apache developer3.webapp.scl3.mozilla.com Cookie Accept-Encoding text/html; charset=utf-8 ke, 7. syyskuuta 2016 00:38:13 GMT https://developer.mozilla.org/en-US/profiles/hamishwillee timeout=5, max=1000 Keep-Alive DENY ei välimuistissa; pyyntö ei ollut GET tai HEAD 0Huomautus: Näissä esimerkeissä näkyvät HTTP-vastaukset ja -pyynnöt on tallennettu Fiddler-sovelluksella, mutta voit saada samanlaisia tietoja käyttämällä verkkohauskimia (esim. Websniffer) tai pakettianalysaattoreita, kuten Wireshark. Voit kokeilla tätä itse. Käytä mitä tahansa linkitetyistä työkaluista ja selaa sitten sivustoa ja muokkaa profiilitietoja nähdäksesi erilaiset pyynnöt ja vastaukset. Useimmissa nykyaikaisissa selaimissa on myös työkaluja, jotka valvovat verkkopyyntöjä (esimerkiksi Firefoxin Network Monitor -työkalu).
Staattinen sivusto on sivusto, joka palauttaa saman kovakoodatun sisällön palvelimelta aina, kun tiettyä resurssia pyydetään. Joten jos sinulla on esimerkiksi tuotetta koskeva sivu osoitteessa /static/omatuote1.html, tämä sama sivu palautetaan kaikille käyttäjille. Jos lisäät toisen samanlaisen tuotteen sivustollesi, sinun on lisättävä toinen sivu (esim. omatuote2.html) ja niin edelleen. Tämä voi alkaa olla todella tehotonta – mitä tapahtuu, kun pääset tuhansille tuotesivuille? Toistaisit paljon koodia jokaisella sivulla (sivun perusmalli, rakenne jne.), ja jos haluat muuttaa jotain sivun rakenteessa – kuten lisätä esimerkiksi uuden "aiheeseen liittyvät tuotteet" -osion, jokaista sivua on vaihdettava erikseen.
Huomaa: Staattiset sivustot ovat erinomaisia, kun sinulla on pieni määrä sivuja ja haluat lähettää saman sisällön kaikille käyttäjille. Niiden ylläpito voi kuitenkin olla huomattavia kustannuksia, kun sivumäärä kasvaa.

Kerrataanpa, miten tämä toimii, katsomalla uudelleen staattisen sivuston arkkitehtuurikaaviota, jota tarkastelimme edellisessä artikkelissa.
Kun käyttäjä haluaa navigoida sivulle, selain lähettää HTTP GET -pyynnön, jossa määritellään sen HTML-sivun URL-osoite. Palvelin hakee pyydetyn asiakirjan tiedostojärjestelmästään ja palauttaa HTTP-vastauksen, joka sisältää asiakirjan ja HTTP-vastauksen tilakoodin "200 OK" (osoittaa onnistumista). Palvelin saattaa palauttaa eri tilakoodin, esimerkiksi "404 ei löydy", jos tiedostoa ei ole palvelimella, tai "301 Siirretty pysyvästi", jos tiedosto on olemassa, mutta se on uudelleenohjattu toiseen paikkaan.
Staattisen sivuston palvelimen tarvitsee vain käsitellä GET-pyyntöjä, koska palvelin ei tallenna muokattavaa tietoa. Se ei myöskään muuta vastauksiaan HTTP-pyyntötietojen (esim. URL-parametrien tai evästeiden) perusteella.
Staattisten sivustojen toiminnan ymmärtäminen on kuitenkin hyödyllistä palvelinpuolen ohjelmoinnin oppimisessa, koska dynaamiset sivustot käsittelevät staattisia tiedostoja (CSS, JavaScript, staattiset kuvat jne.) koskevat pyynnöt täsmälleen samalla tavalla.
Dynaaminen sivusto on sivusto, joka voi luoda ja palauttaa sisältöä tietyn pyynnön URL-osoitteen ja tietojen perusteella (sen sijaan, että se palauttaisi aina saman kovakoodatun tiedoston tietylle URL-osoitteelle). Tuotesivuston esimerkin avulla palvelin tallentaa tuotetiedot tietokantaan yksittäisten HTML-tiedostojen sijaan. Kun palvelin vastaanottaa HTTP GET -pyynnön tuotteelle, se määrittää tuotetunnuksen, hakee tiedot tietokannasta ja muodostaa sitten vastauksen HTML-sivun lisäämällä tiedot HTML-malliin. Tällä on suuria etuja staattiseen sivustoon verrattuna:
Tietokannan avulla tuotetiedot voidaan tallentaa tehokkaasti helposti laajennettavissa olevalla, muokattavalla ja haettavissa olevalla tavalla.
HTML-mallien avulla on erittäin helppoa muuttaa HTML-rakennetta, koska se tarvitsee tehdä vain yhdessä paikassa, yhdessä mallissa, eikä mahdollisesti tuhansille staattisille sivuille.
Tämä osio tarjoaa vaiheittaisen yleiskatsauksen "dynaamisesta" HTTP-pyyntö- ja vastaussyklistä, joka perustuu siihen, mitä tarkastelimme edellisessä artikkelissa yksityiskohtaisemmin. "Pidäksemme asiat todellisina" käytämme urheilujoukkueen managerin verkkosivustoa, jossa valmentaja voi valita joukkueensa nimen ja joukkueen koon HTML-muodossa ja saada takaisin ehdotetun "parhaan kokoonpanon" seuraavaa peliä varten.
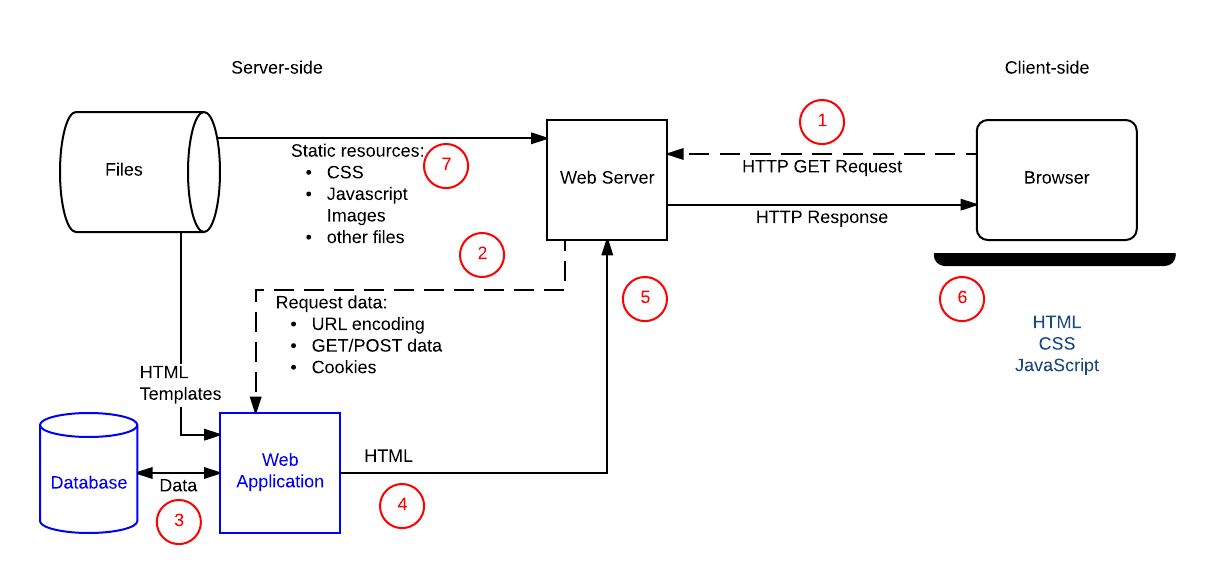
Alla olevassa kaaviossa näkyvät "joukkueen valmentajan" verkkosivuston pääelementit sekä numeroidut tarrat toimintojen järjestyksille, kun valmentaja avaa "parhaiden joukkueen" -luettelonsa. Sivuston osat, jotka tekevät siitä dynaamisen, ovat verkkosovellus (näin viitataan palvelinpuolen koodiin, joka käsittelee HTTP-pyyntöjä ja palauttaa HTTP-vastauksia), tietokanta, joka sisältää tietoja pelaajista, joukkueista, valmentajista ja heidän pelaajistaan. suhteita ja HTML-malleja.
Kun valmentaja on lähettänyt lomakkeen, jossa on joukkueen nimi ja pelaajien lukumäärä, toimintojen järjestys on:
Verkkoselain luo HTTP GET -pyynnön palvelimelle käyttämällä resurssin perus-URL-osoitetta (/best) ja koodaamalla joukkueen ja pelaajan numeron joko URL-parametreina (esim. /best?team=my_team_name&show=11) tai osana URL-osoitemalli (esim. /paras/tiimini_nimi/11/). GET-pyyntöä käytetään, koska pyyntö vain hakee tietoja (ei muokkaa tietoja). Web-palvelin havaitsee, että pyyntö on "dynaaminen" ja välittää sen Web-sovellukselle käsittelyä varten (verkkopalvelin määrittää, miten eri URL-osoitteita käsitellään sen määrityksissä määritettyjen mallivastaavuussääntöjen perusteella). Web-sovellus tunnistaa, että pyynnön tarkoituksena on saada "paras joukkueluettelo" URL-osoitteen (/best/) perusteella ja selvittää tarvittavan joukkueen nimen ja pelaajien lukumäärän URL-osoitteesta. Verkkosovellus saa sitten tarvittavat tiedot tietokannasta (käyttäen "sisäisiä" lisäparametreja määrittämään, mitkä pelaajat ovat "parhaat" ja mahdollisesti myös saamaan sisäänkirjautuneen valmentajan henkilöllisyyden asiakaspuolen evästeestä). Web-sovellus luo dynaamisesti HTML-sivun asettamalla tiedot (tietokannasta) paikkamerkeiksi HTML-mallin sisällä. Web-sovellus palauttaa luodun HTML-koodin verkkoselaimeen (verkkopalvelimen kautta) sekä HTTP-tilakoodin 200 ("onnistuminen"). Jos jokin estää HTML-koodin palauttamisen, verkkosovellus palauttaa toisen koodin – esimerkiksi "404" osoittaakseen, että tiimiä ei ole olemassa. Web-selain alkaa sitten käsitellä palautettua HTML-koodia ja lähettää erilliset pyynnöt saada kaikki muut CSS- tai JavaScript-tiedostot, joihin se viittaa (katso vaihe 7). Web-palvelin lataa staattiset tiedostot tiedostojärjestelmästä ja palauttaa ne suoraan selaimeen (taaskin oikea tiedostojen käsittely perustuu määrityssääntöihin ja URL-mallin vastaavuuteen).Tietueen päivittäminen tietokannassa hoidetaan samalla tavalla. , paitsi että kuten mikä tahansa tietokantapäivitys, selaimen HTTP-pyyntö tulee koodata POST-pyynnöksi.
Web-sovelluksen tehtävänä on vastaanottaa HTTP-pyyntöjä ja palauttaa HTTP-vastauksia. Vaikka vuorovaikutus tietokannan kanssa tiedon hankkimiseksi tai päivittämiseksi on hyvin yleistä, koodi voi tehdä muita asioita samanaikaisesti tai olla vuorovaikutuksessa tietokannan kanssa ollenkaan.
Hyvä esimerkki lisätehtävästä, jonka verkkosovellus voi suorittaa, on sähköpostin lähettäminen käyttäjille vahvistaakseen rekisteröitymisensä sivustolle. Sivusto saattaa myös suorittaa hakkuita tai muita toimintoja.
Palvelinpuolen verkkosivuston koodin ei tarvitse palauttaa HTML-pätkiä/tiedostoja vastauksessa. Sen sijaan se voi dynaamisesti luoda ja palauttaa muun tyyppisiä tiedostoja (teksti, PDF, CSV jne.) tai jopa dataa (JSON, XML jne.).
Ajatus tietojen palauttamisesta verkkoselaimeen, jotta se voi päivittää dynaamisesti omaa sisältöään (AJAX), on ollut olemassa jo jonkin aikaa. Viime aikoina suositut ovat "yhden sivun sovellukset", joissa koko verkkosivusto kirjoitetaan yhdellä HTML-tiedostolla, jota päivitetään dynaamisesti tarvittaessa. Tämän tyyppisillä sovelluksilla luodut verkkosivustot aiheuttavat paljon laskentakustannuksia palvelimelta verkkoselaimelle ja voivat johtaa verkkosivustoihin, jotka näyttävät käyttäytyvän paljon enemmän kuin alkuperäiset sovellukset (erittäin reagoivat jne.).
Palvelinpuolen verkkokehykset helpottavat koodin kirjoittamista yllä kuvattujen toimintojen käsittelemiseksi.
Yksi tärkeimmistä heidän suorittamistaan toiminnoista on tarjota yksinkertaisia mekanismeja eri resurssien/sivujen URL-osoitteiden yhdistämiseksi tiettyihin käsittelijän toimintoihin. Tämä helpottaa kuhunkin resurssityyppiin liittyvän koodin pitämistä erillään. Sillä on myös etuja ylläpidon kannalta, koska voit muuttaa tietyn ominaisuuden toimittamiseen käytettävän URL-osoitteen yhdessä paikassa ilman, että sinun tarvitsee muuttaa käsittelijän toimintoa.
Otetaan esimerkiksi seuraava Django (Python) -koodi, joka yhdistää kaksi URL-osoitemallia kahteen näkymäfunktioon. Ensimmäinen malli varmistaa, että HTTP-pyyntö, jonka resurssin URL-osoite on /best, välitetään funktiolle nimeltä index() näkymämoduulissa. Pyyntö, jonka kaava on "/best/junior", välitetään sen sijaan junior()-näkymäfunktiolle.
osoitteesta django.conf.urls tuonti urlfrom. import viewurlpatterns = [url(r'^$', views.index),url(r'^junior/$', views.junior),]Huomaa: url()-funktioiden ensimmäiset parametrit voivat näyttää bitti pariton (esim. r'^junior/$'), koska ne käyttävät "säännöllisten lausekkeiden" (RegEx tai RE) kaavojen täsmäytystekniikkaa. Sinun ei tarvitse tietää, miten säännölliset lausekkeet toimivat tässä vaiheessa, paitsi että niiden avulla voimme täsmäyttää URL-osoitteen malleja (edellä olevien koodattujen arvojen sijaan) ja käyttää niitä parametreina näkymätoiminnoissamme. Esimerkkinä todella yksinkertainen RegEx voi sanoa "sovita yksi iso kirjain, jota seuraa 4–7 pientä kirjainta".
Verkkokehyksen avulla näkymätoiminnon on myös helppo hakea tietoja tietokannasta. Tietojemme rakenne on määritelty malleissa, jotka ovat Python-luokkia, jotka määrittelevät taustalla olevaan tietokantaan tallennettavat kentät. Jos meillä on malli nimeltä Team, jonka kenttä on "team_type", voimme käyttää yksinkertaista kyselysyntaksia palauttaaksemme kaikki tietyn tyypin omaavat tiimit.
Alla oleva esimerkki saa luettelon kaikista joukkueista, joilla on tarkka (isot ja pienet kirjaimet) team_type "junior" – huomioi muoto: kentän nimi (team_type), jota seuraa kaksoisalaviiva ja sitten käytettävä ottelutyyppi (in tämä tapaus tarkalleen). On monia muitakin tulitikkuja, ja voimme ketjuttaa ne. Voimme myös hallita järjestystä ja palautettujen tulosten määrää.
from django.shortcuts import renderfrom .models import Teamdef junior(request):list_teams = Team.objects.filter(team_type__exact="junior")context = {'list': list_teams}return render(request, 'best/index.html' , konteksti)Kun junior()-funktio saa luettelon juniorijoukkueista, se kutsuu render()-funktiota välittäen alkuperäisen HttpRequest-pyynnön, HTML-mallin ja "context"-objektin, joka määrittelee tiedot, jotka sisällytetään sapluuna. Therender()-funktio on mukavuusfunktio, joka luo HTML:n kontekstin ja HTML-mallin avulla ja palauttaa sen HttpResponse-objektina.
On selvää, että verkkokehykset voivat auttaa sinua monissa muissa tehtävissä. Keskustelemme paljon muista eduista ja joistakin suosituista verkkokehysvalinnoista seuraavassa artikkelissa.
Tässä vaiheessa sinulla pitäisi olla hyvä yleiskuva toiminnoista, jotka palvelinpuolen koodin on suoritettava, ja tietää joitakin tapoja, joilla palvelinpuolen verkkokehys voi helpottaa tätä.
Seuraavassa moduulissa autamme sinua valitsemaan parhaan Web Frameworkin ensimmäiselle sivustollesi.
PREV: Kuinka luoda Nginx-virtuaaliisäntä (AKA-palvelinlohkot ...
NEXT: Automaattinen virtuaalikoneen aktivointi Windows Serverissä...