Hostování více subdomén/aplikací na jednom hostiteli pomocí Dockeru
Docker se stává stále více vhodným pro osobní prostředí, zejména se soukromými servery, které lze velmi často migrovat.
Vývojář má obvykle na svém soukromém serveru více než jednu aplikaci, jako je blog, některé vývojářské aplikace jako Jenkins, GitLab a tak dále. Tyto aplikace budou pravděpodobně používat standardní webový port 80. Protože tento port je již například navázán na váš hlavní web, vaše instance Dockeru nebudou na tomto webu přístupné.
Tento příspěvek vám ukáže jeden způsob, jak hostovat více aplikací, jako je blog, osobní web a mnoho dalších, na jednom hostiteli pomocí kontejnerů Docker.
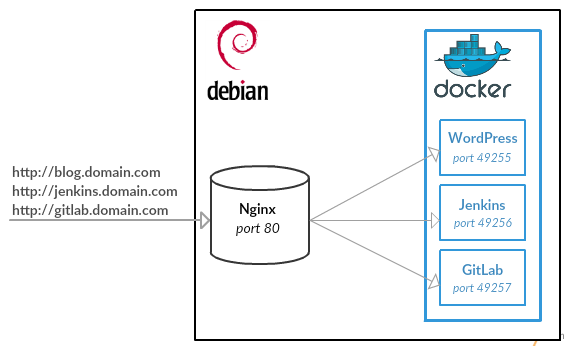
Ideální architekturou pro hostování více aplikací na dedikovaném serveru by bylo vystavit každou aplikaci na portu 80 prostřednictvím konkrétní subdomény (blog.domain.com, jenkins.domain.com , gitlab.domain.com).
Tyto požadavky lze dosáhnout pomocí proxy (také nazývané reverzní proxy). Zde je schéma:
Tuto klasickou architekturu lze implementovat pomocí Nginx jako reverzního proxy, ale toto řešení přichází s nevýhodami:
nutnost napsat konfigurační soubor pro každou aplikaci/kontejner pro opětovné načtení Nginx proxy pokaždé, když je aplikace nebo kontejner přidán do architektury.Nginx-proxyse skládá z jednoduchého Nginx server anddocker-gen. Docker-gen je malý nástroj napsaný v Go, který lze použít ke generování konfiguračních souborů Nginx/HAProxy pomocí metadat kontejnerů Docker (získaných prostřednictvím Docker API).
Tyto dvě aplikace běží jako kontejner Docker, a proto je snadné je spustit. Po spuštění bude nginx-proxy fungovat jako reverzní proxy mezi vaším hostitelem a všemi vašimi subdoménami (blog.domain.com, jenkins.domain.com atd.) a efektivně směrovat příchozí požadavky pomocí proměnné prostředí VIRTUAL_HOST (pokud je nastavena , pro každý kontejner Docker).
Chcete-li vytvořit proxy kontejner Docker, musíte v podstatě odhalit port, který aplikace používají (například 80 pro WordPress) a přidat do kontejneru proměnnou prostředí VIRTUAL_HOST:
Pomocí příkazu docker run:docker run -d --expose 80 -e VIRTUAL_HOST=blog.domain.com wordpress
Prostřednictvím souboru docker-compose.yml:
wordpress:image: wordpresslinks:- db:mysqlexpose:- 80environment:- "VIRTUAL_HOST=blog.domain.com"db:image: mariadbenvironment:MYSQL_ROOT_PASSWORD: příklad
Následující konfigurace může být znázorněna takto:
Jak můžete vidět výše, Nginx-proxy naslouchá na standardním http portu (80) a přeposílá příchozí požadavky do příslušného kontejneru. Později uvidíme, jak je toto směrování vytvořeno.
Chcete-li spustit nginx-proxy, zadejte následující příkaz:
shell docker run -d -p 80:80 -v /var/run/docker.sock:/tmp/docker.sock jwilder/nginx-proxy
Použití syntaxe docker-compose:
nginx-proxy:image: jwilder/nginx-proxyports:- "80:80"volumes:- /var/run/docker.sock:/tmp/docker.sockAktualizace:Jak Moon navrhl ve svém komentáři, můžete přidejte další zabezpečení pro skrytí verze serveru Nginx pomocí vlastního konfiguračního souboru:
server_tokens off;Chcete-li, aby nginx-proxy používal váš vlastní konfigurační soubor Nginx, spusťte jej s tímto příznakem:
-v /path/to/my_proxy.conf:/etc/nginx/conf.d/my_proxy.conf:ro
Jak můžete uhodnout pomocí posledního příkazu, kontejner nginx-proxy naslouchá na portu 80 a má přístup k hostitelskému soketu Docker. Poskytnutím hostitelského soketu Docker bude kontejner nginx-proxy moci přijímat události Dockeru (tj. vytvoření kontejneru, vypnutí atd.) a reagovat na ně.
Při svém spuštění bude kontejner nginx-proxy hledat kontejnery se sadou proměnných prostředí VIRTUAL_HOST a pro každý z nich vytvoří vhodný základní konfigurační soubor Nginx. Tyto konfigurační soubory řeknou Nginxu, jak předávat příchozí požadavky do základních kontejnerů.
Pokaždé, když se kontejner spustí, nginx-proxy přijme událost a vytvoří vhodnou konfiguraci Nginx potřebnou pro obsluhu kontejnerové aplikace a opětovné načtení Nginx.
Nginx-proxy bude směrovat požadavky do kontejnerů podle proměnné prostředí VIRTUAL_HOST každého kontejneru. To znamená, že pokud chcete, aby byl kontejner obsluhován s konkrétní doménou nebo subdoménou, musíte tuto spustit s požadovanou proměnnou prostředí VIRTUAL_HOST.
Zde je příklad:
# Spustit WordPress (část db vynechána kvůli přehlednosti)docker run -d --name blog --expose 80 -e VIRTUAL_HOST=blog.domain.com wordpress# Spustit Jenkinsdocker run -d --name jenkinsci --exose 8080 -e VIRTUAL_HOST= jenkins.domain.com -e VIRTUAL_PORT=8080 jenkinsZde je opět ekvivalentní konfigurace pro instanci Jenkins pomocí syntaxe docker-compose:
jenkins:image: jenkinsexpose:- 8080- 50000environment:- "VIRTUAL_HOST=jenkins.domain.com"- "VIRTUAL_PORT=8080"volumes:- "/your/home:/var/jenkins_home"Poznámka: port používaný aplikace uvnitř kontejneru musí být vystavena, aby ji nginx-proxy viděl. Pokud aplikace zpřístupňuje více portů, musíte nginx-proxy sdělit, který port má proxy používat, pomocí proměnné prostředí VIRTUAL_PORT.
V tomto příkladu nginx-proxy předá všechny požadavky odpovídající adrese URL blog.domain.com do kontejneru WordPress. Všechny požadavky začínající adresou url jenkins.domain.com však budou předány kontejneru Jenkins.
Tento nástroj je opravdu jednoduchý a poskytuje velkou flexibilitu. Umožňuje provozovat více kontejnerů Docker na stejném dedikovaném serveru, aniž byste museli psát mnoho konfigurace.
Tip:Namapujte kontejner na více domén:Obvyklým požadavkem je použití více domén pro daný kontejner. Chcete-li to provést, jednoduše přidejte hostitele do proměnné VIRTUAL_HOST takto: VIRTUAL_HOST=domain.com,www.domain.com,home.domain.com
Další dokumentaci lze nalézt na následující adrese URL: https://github.com/jwilder/nginx-proxy.